nanash1
Established Member
I decided to try to start my first translation project because I'm kinda bored right now. I chose to translate Cotton 2 because it seems like a good first project for the following reasons:
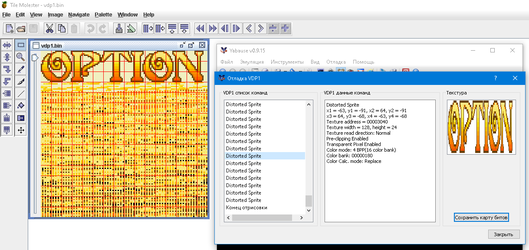
The assets for the animated sequences are located in a series of other MF files. I've only looked at the first one CHR_VS0.MF, but I assume that the others are similar. The file contains a 16x16 Japanese font. There is no English font, so I will need to edit the Japanese one. Since a 16x16 English font will look ugly, I need to change it to a 8x16 half wide font. This shouldn't be too difficult, but it could be a bit tedious. Next the spacing between the characters needs to be changed. Luckily I already figured out how to do that by changing the draw command's assembly code that is contained in VS0.bin.
Currently I'm trying change the timing of the animated sequences, because I'll need to draw more characters for the English text as Japanese is usually written more compactly. If I manage to do that, my next step would be to convert the font into something I can edit comfortably. Since the font tiles are interleaved with image headers, I can't get them to display properly in the tile editors I tried so far (tilemolester and crystaltile2). Maybe someone here knows how to do this better than me and can give me a hint. Otherwise I'd probably try to convert the tiles into pngs so that I can edit them in Photoshop.
- It's my favorite shmup on the Saturn
- Being a shmup there is not that much text (though more than in some shmups)
- The text isn't very complicated (which is good because my Japanese is not very good)
- Opening text crawl
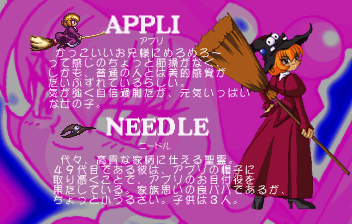
- Opening character sheets
- Animated sequences between the stages
- Hint texts when you die
- Maybe the Maniax.txt on the CD (you can't see it in game though)
The assets for the animated sequences are located in a series of other MF files. I've only looked at the first one CHR_VS0.MF, but I assume that the others are similar. The file contains a 16x16 Japanese font. There is no English font, so I will need to edit the Japanese one. Since a 16x16 English font will look ugly, I need to change it to a 8x16 half wide font. This shouldn't be too difficult, but it could be a bit tedious. Next the spacing between the characters needs to be changed. Luckily I already figured out how to do that by changing the draw command's assembly code that is contained in VS0.bin.
Currently I'm trying change the timing of the animated sequences, because I'll need to draw more characters for the English text as Japanese is usually written more compactly. If I manage to do that, my next step would be to convert the font into something I can edit comfortably. Since the font tiles are interleaved with image headers, I can't get them to display properly in the tile editors I tried so far (tilemolester and crystaltile2). Maybe someone here knows how to do this better than me and can give me a hint. Otherwise I'd probably try to convert the tiles into pngs so that I can edit them in Photoshop.